Vue-CLIのプロジェクト作成までの過程を載せていきます。
読者の想定
- Vue-CLIのプロジェクトを作成したことがない方
- これからVueを始めてみようと思う方
前提
- Vueコマンドが使えるようになっている
- パッケージマネージャ(npm等)がインストールされている
セットアップを開始
ターミナルにて以下を叩く
$ vue create プロジェクト名プリセットの選択

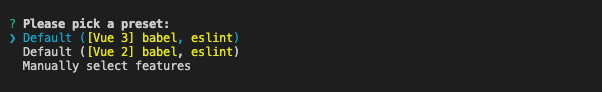
最初に2つほどデフォルトで用意してあるので、こちらを使ってもらっても大丈夫です。
今回は、一番下の自分でセレクトしていく形式にしました。
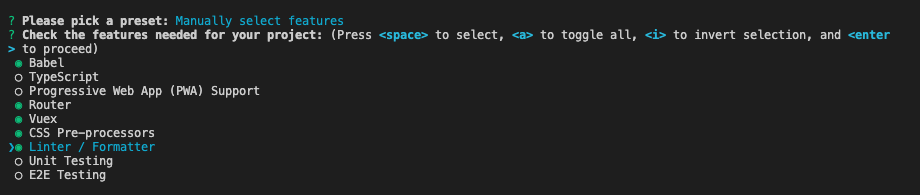
使いたいものを選択していきましょう。
スペースキーで選択ができます。後でも追加できる(と思う)のですが、「使いそうだな」と思うものは一応入れておいた方がいいかもしれません。
バージョンの指定

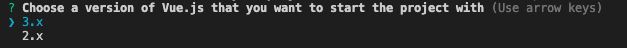
Vue 2系 or 3系を選択しましょう。
私は、2系で進めていきます。
ヒストリーモード等の選択

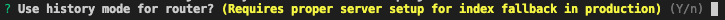
ヒストリーモードかハッシュモードにするかを選択します。
基本的にはヒストリーモードでいいと思うので、Yesを選択。
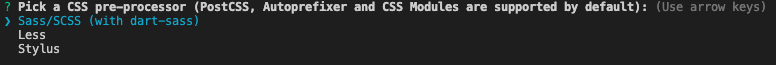
使用するCSSの形式を選択

普段から使っているscssが使い勝手いいと思うので一番上のものを選択します。
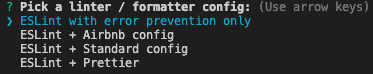
Linter + Formatterの組み合わせを選択

よくある組み合わせの「ESLint + Prettier」を今回は選択しています。
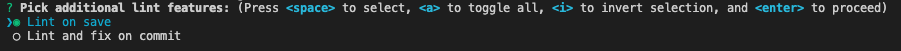
タイミングを次の質問で決定します。
保存したタイミングで動作するようにします。
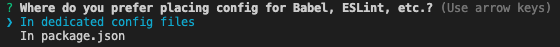
各機能の設定ファイルについて

各機能の設定ファイルがpackage.jsonの中に含むか個別にするかの選択です。
今回は、packege.jsonを選択します。
設定の保存

設定したPresetを保存するかどうかの質問です。
今回はYesを選択します。
ここまで設定は終わりになります。
プロジェクトを起動する
ターミナルで以下を叩く
$ npm run serve

プロジェクトが立ち上がりました。
以上になります。