今回は、ショップの1番上に表示されるヘッダーメニューの設定をご紹介します。
メニューはデフォルトで追加されているものがあるので、内容の追加と編集をしていきましょう。
ヘッダーメニューはどのページからも見られるメニューなので、ぜひ一緒に設定してみてください。
ヘッダーメニューの設定
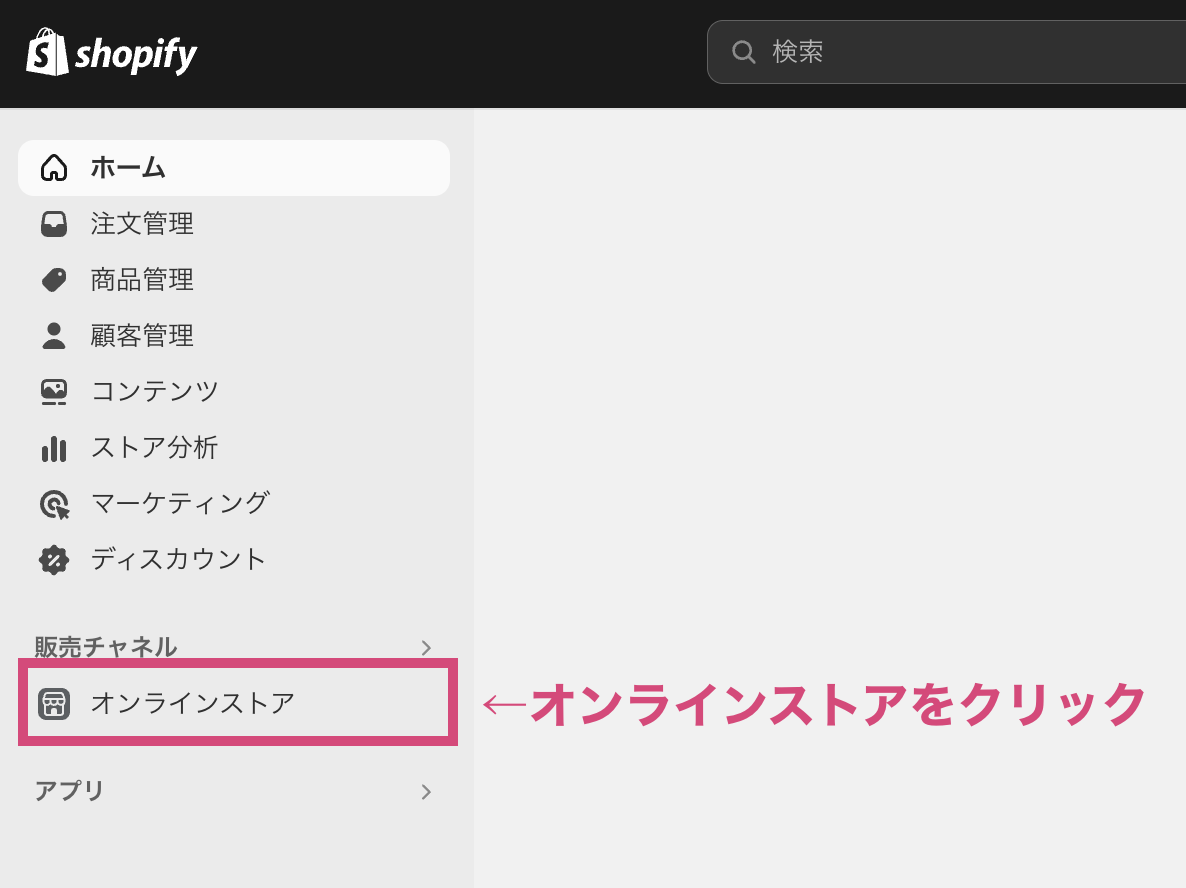
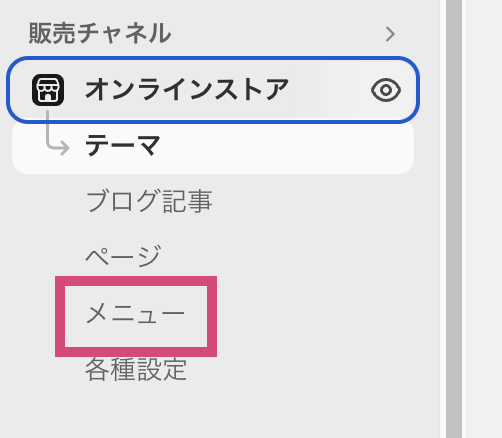
ショップの管理画面を開き[オンラインストア]をクリックします。
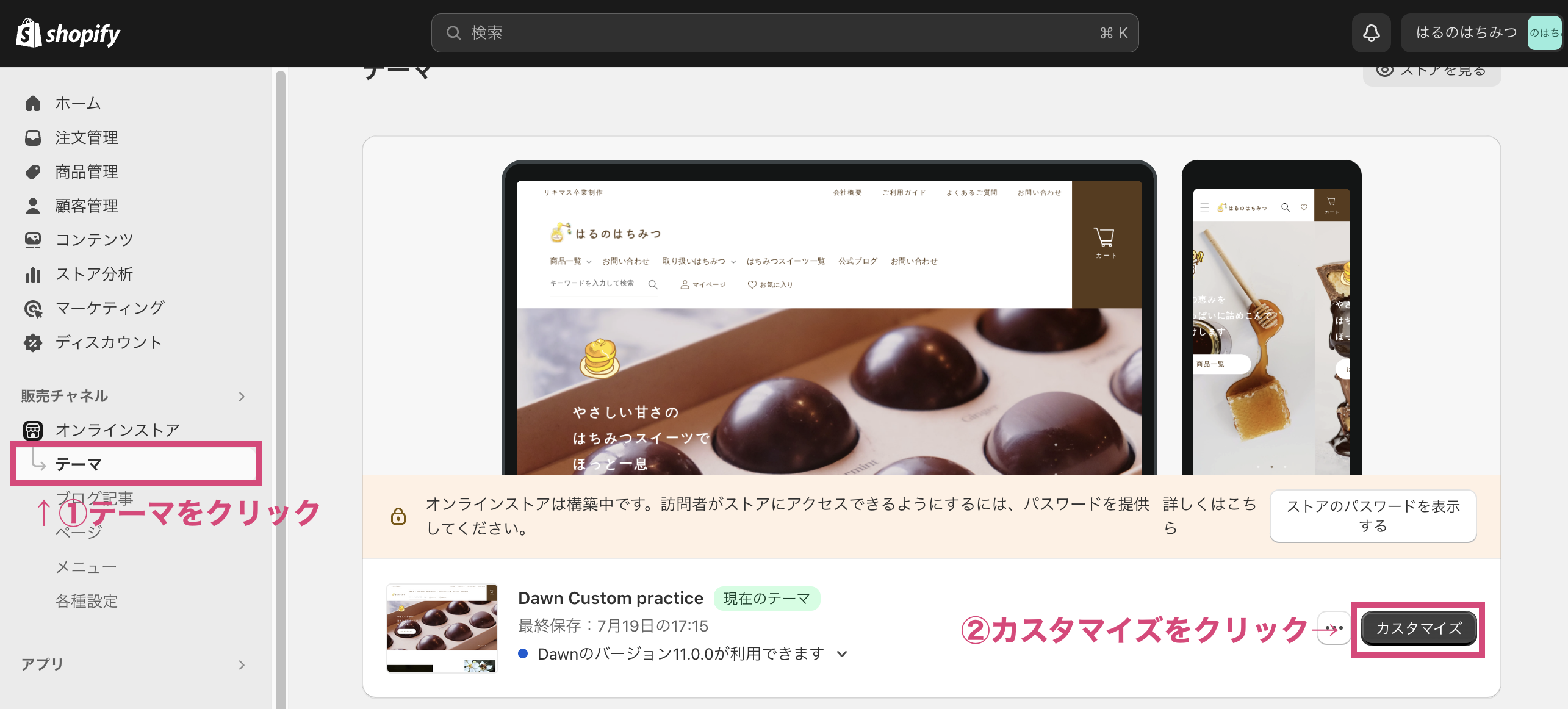
左側に表示されるオンラインメニュー内の[テーマ]をクリックし、テーマの[カスタマイズ]ボタンをクリックしてカスタマイズ画面に入ります。
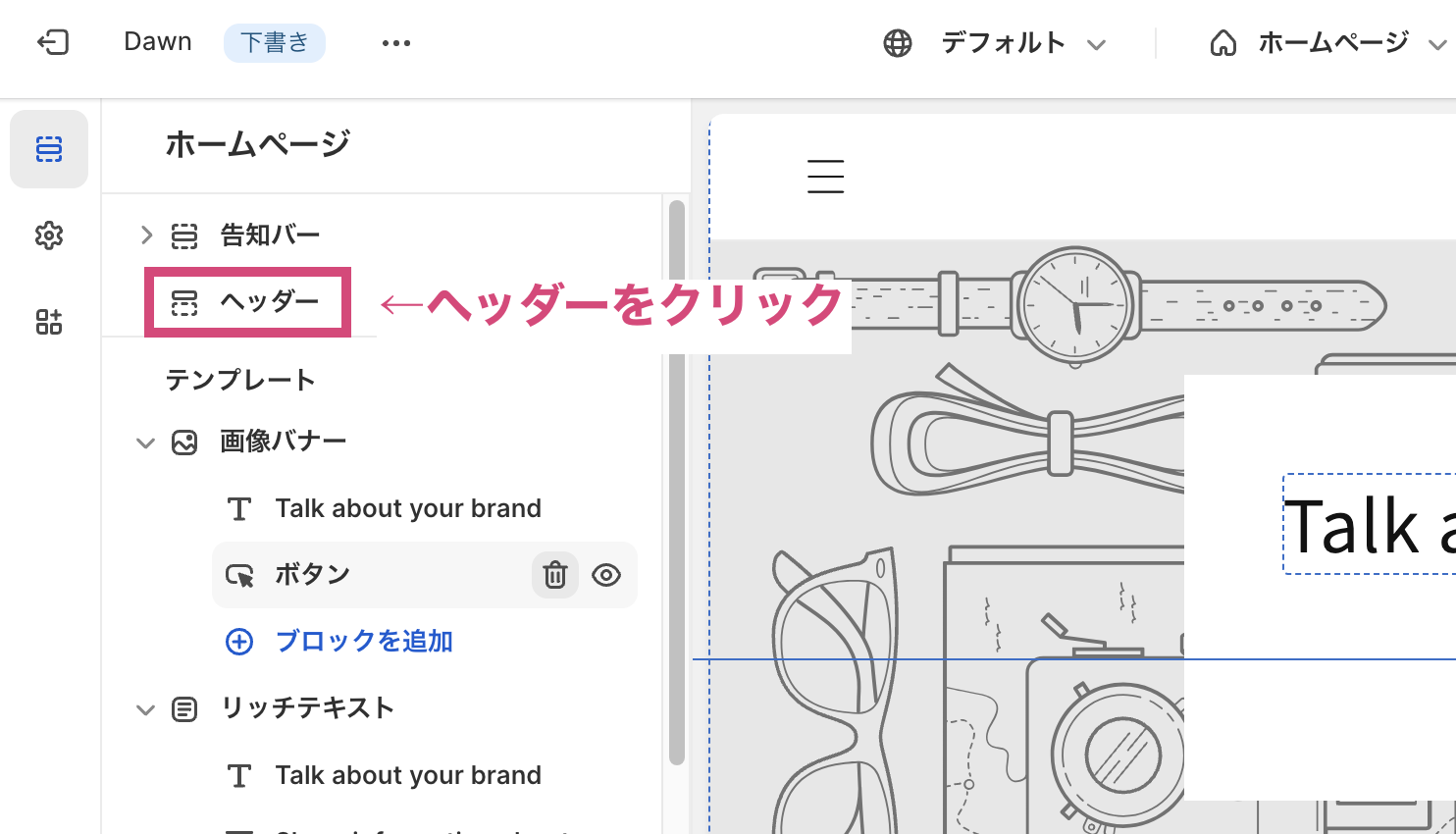
テーマのカスタマイズ画面が開いたら、左メニュー内の[ヘッダー]をクリックします。
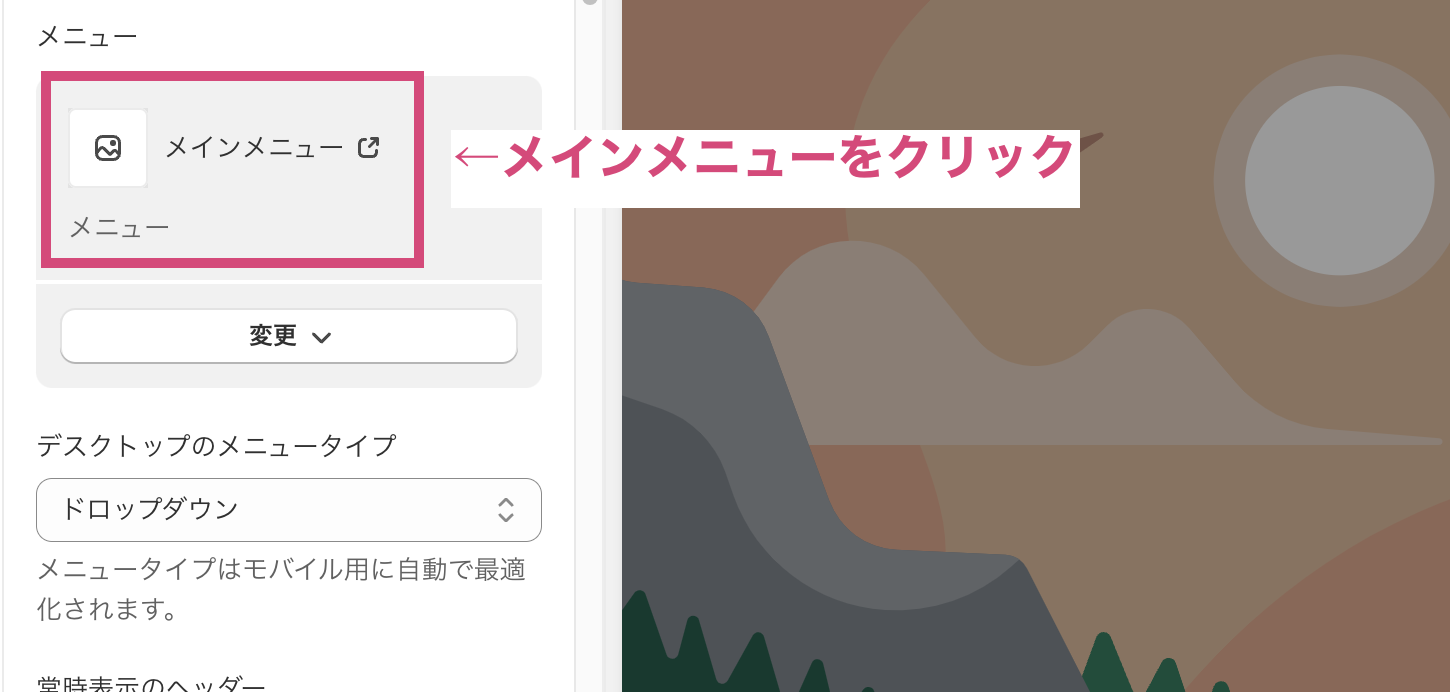
以下の画像のように、すでにメインメニューというメニューが設定されています。
こちらが先述したデフォルトで設定されているメニューです。
今回はこのメインメニューに必要な項目を追加・編集していきたいと思います。
[メインメニュー]をクリックするとメインメニューの編集画面に遷移します。
なお、管理画面左メニューの[オンラインストア] -> [メニュー]からもメニューの編集が可能です。
メニューの項目追加
初期の状態では、
- ホーム
- カタログ
- お問い合わせ
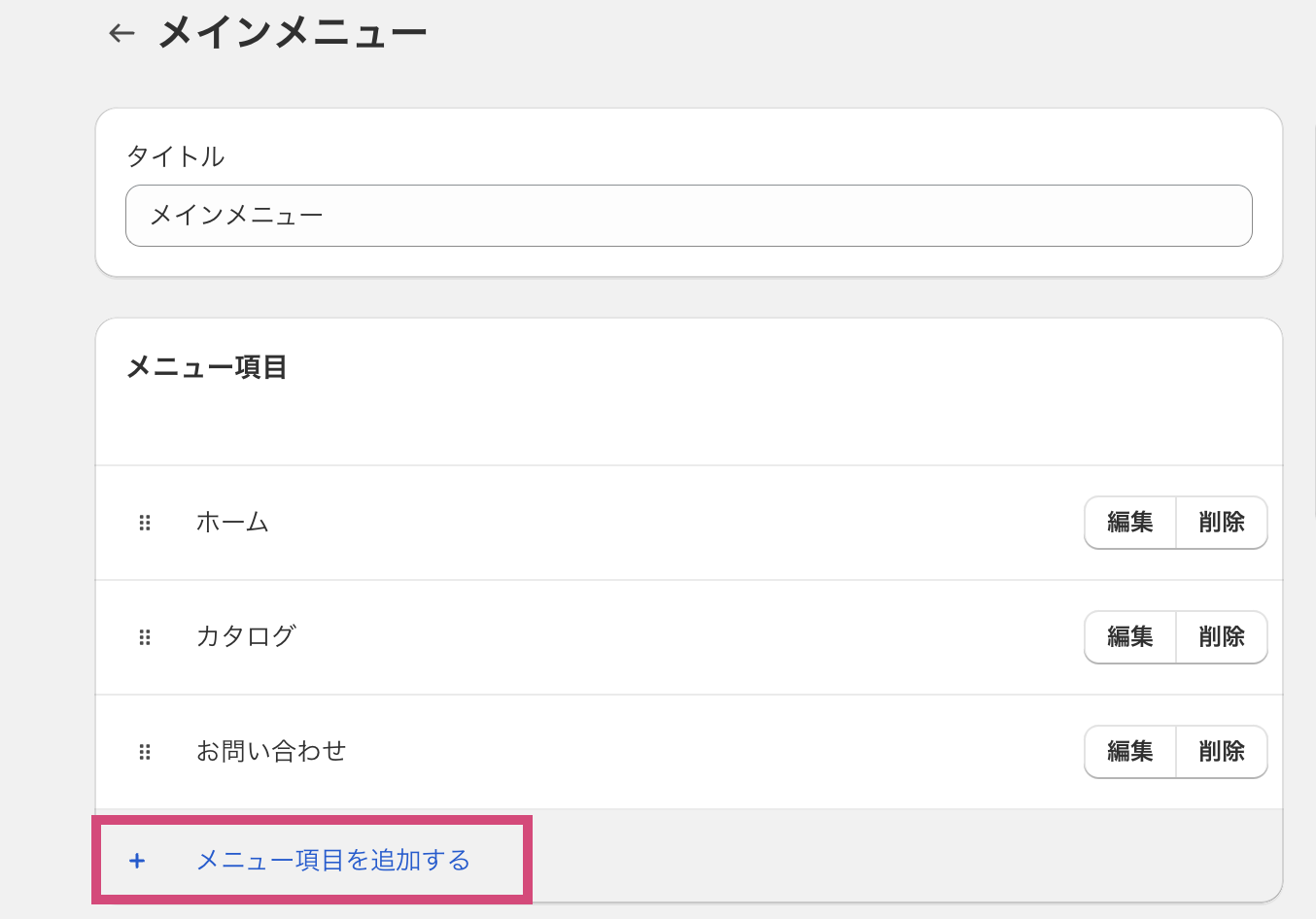
の3項目がメインメニューに登録されています。
まずは、メニューの中に新しい項目を追加してみましょう。
今回は、【期間限定商品】というコレクションページへのリンクとなる項目を追加します。
[メニュー項目を追加する]をクリックします。
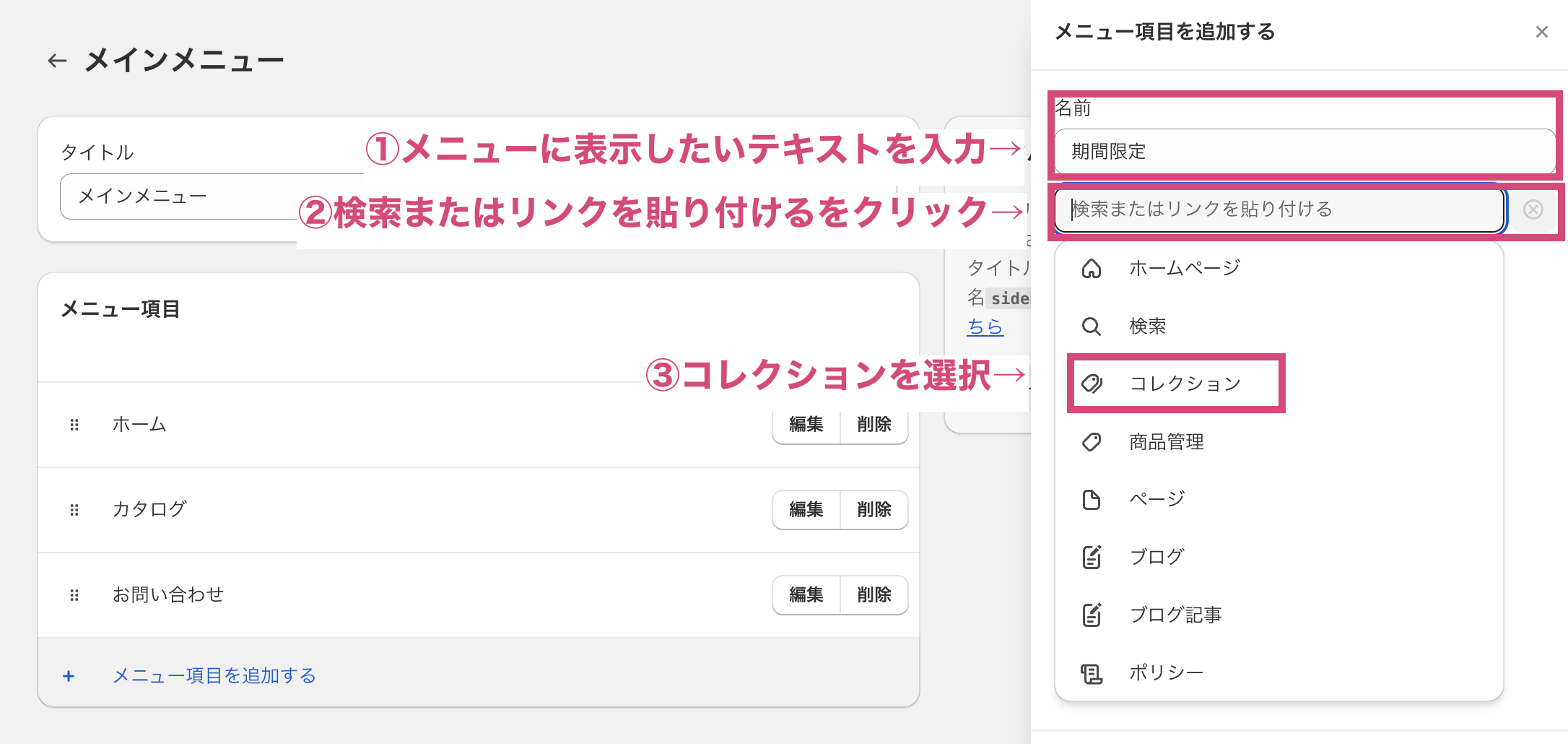
右側に項目の登録画面が出てくるので、[名前]にメニューで表示したい名前を入力します。
そして、[検索またはリンクを貼り付ける]をクリックするとプルダウンリストが表示されるので、追加したいものを選択します。
今回は[コレクション]を選択しました。
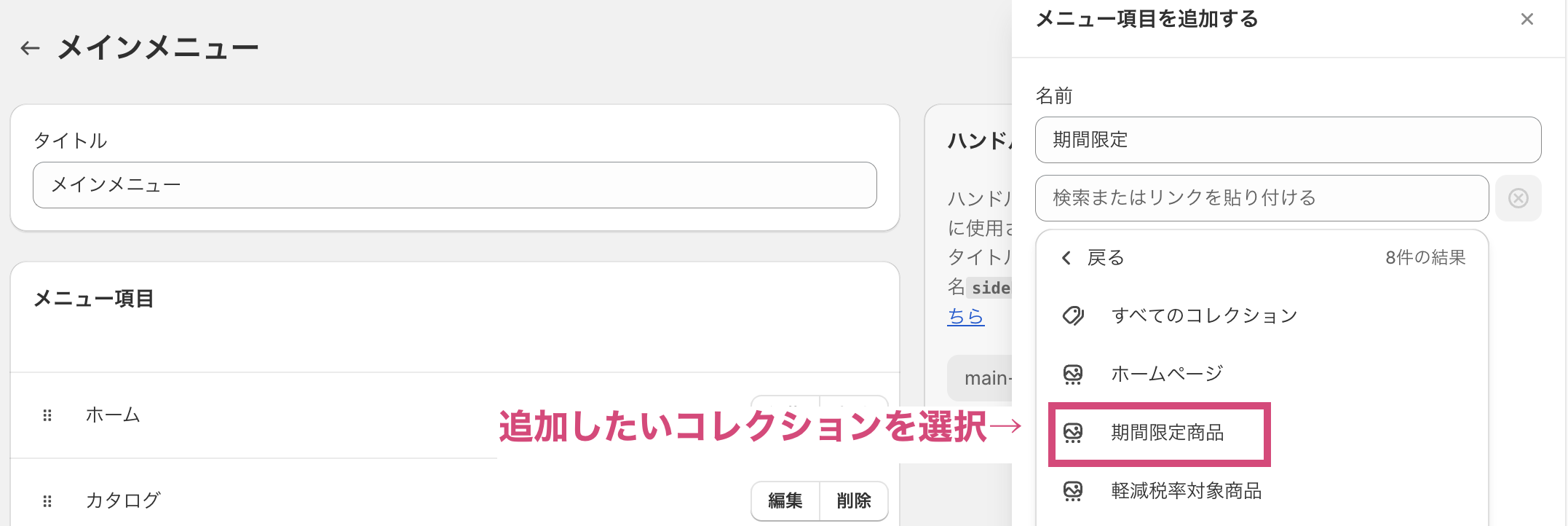
コレクションの一覧が表示されるので、表示したいコレクションを選択します。
今回は【期間限定商品】というコレクションを追加していきます。
名前と追加したいコレクションの選択が完了したら、右下の[追加する]ボタンをクリックします。
メインメニューの中に[期間限定]が表示されていたら追加が完了です!
メニューの項目編集
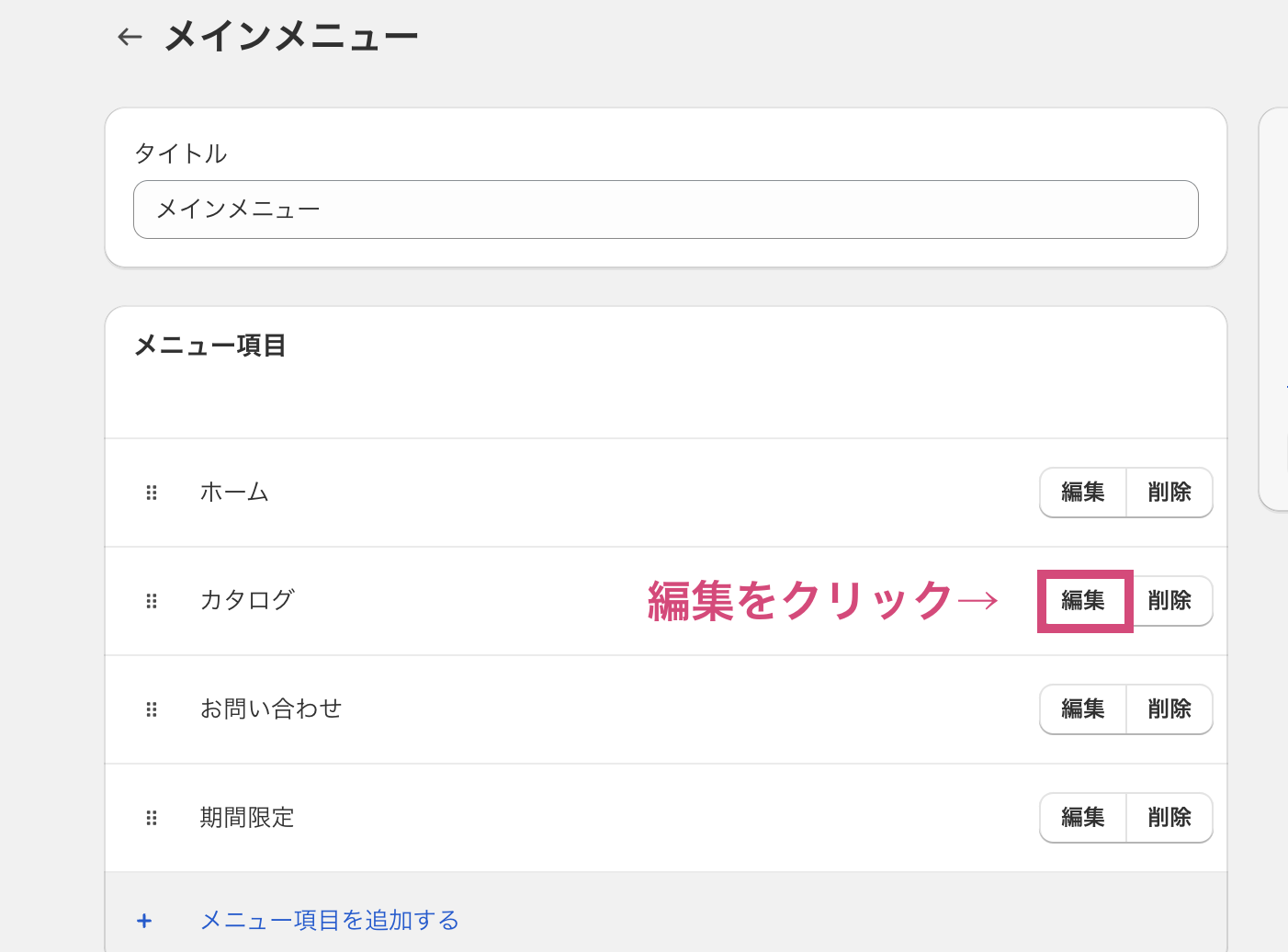
次は[カタログ]という項目の編集をしていきます。
該当項目の右側の[編集]をクリックします。
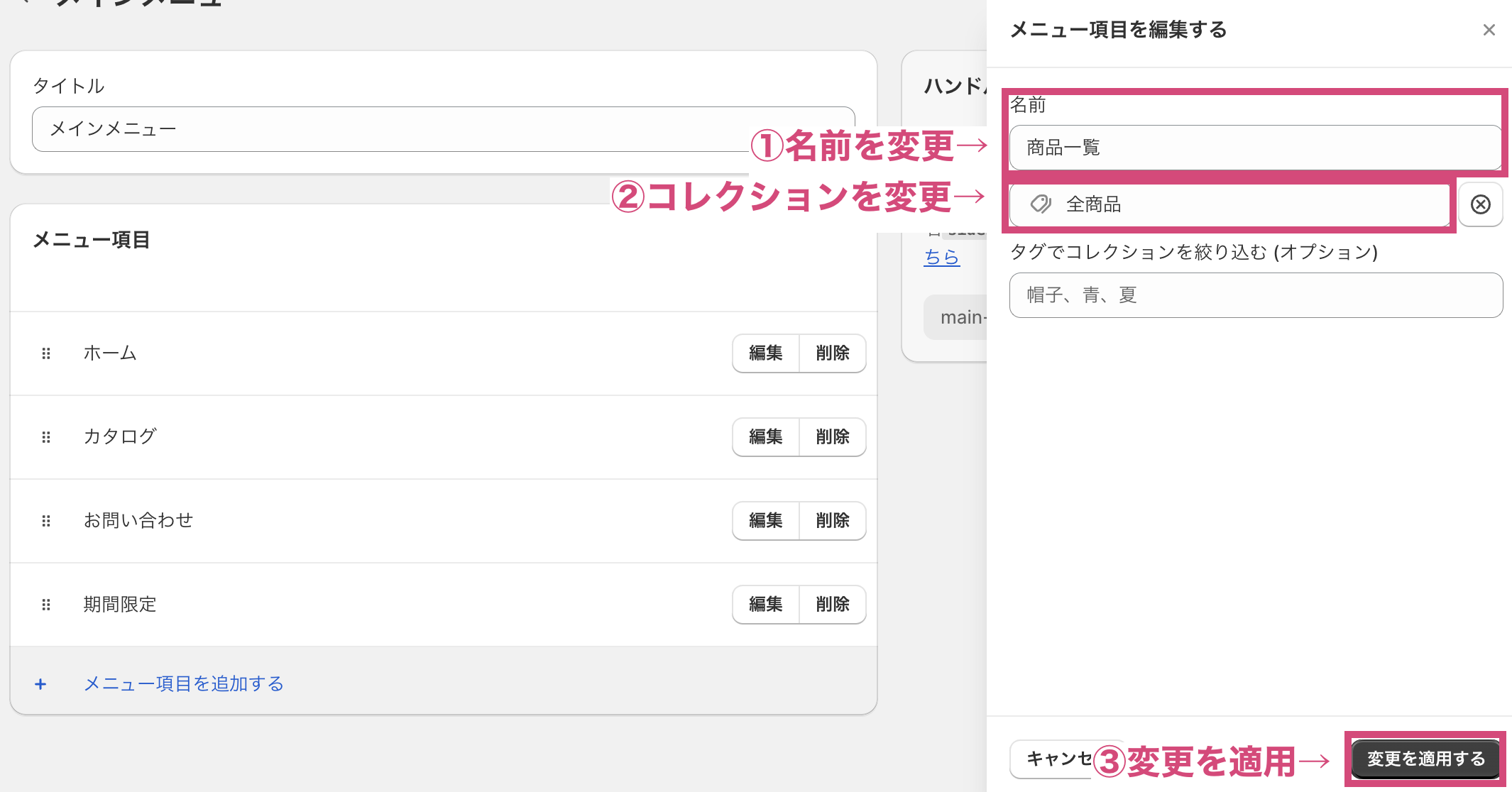
項目追加の時と同様に、右側に編集画面が表示されます。
名前とリンク先を任意のものに変更します。
今回は、名前を【商品一覧】に、リンク先を【全商品】というコレクションページに変更しました。
変更が完了したら、忘れずに[変更を適用する]ボタンをクリックします。
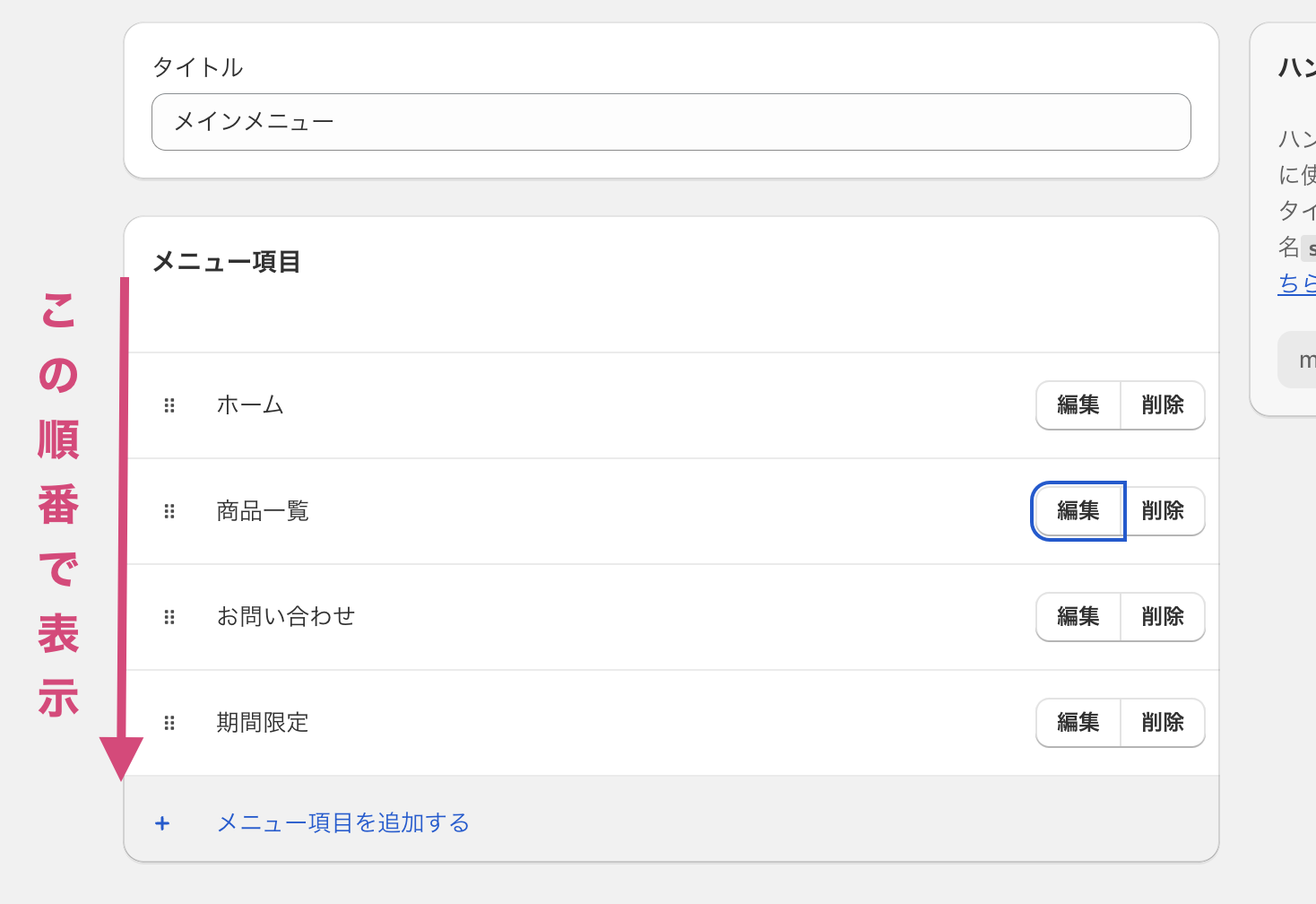
メインメニューの[カタログ]が[商品一覧]に変更されていたら完了です!
メインメニューの位置変更
メインメニューは、こちらに表示された順番でヘッダーにも表示されます。

この順番を変更してみましょう。
先ほどのメインメニューの編集画面で動かしたい項目の左側にある6点ボタンをドラッグ(クリックしたまま)で希望の場所に動かします。
このようにリストの項目の移動が完了したら、右下の[メニューを保存]ボタンをクリックします。
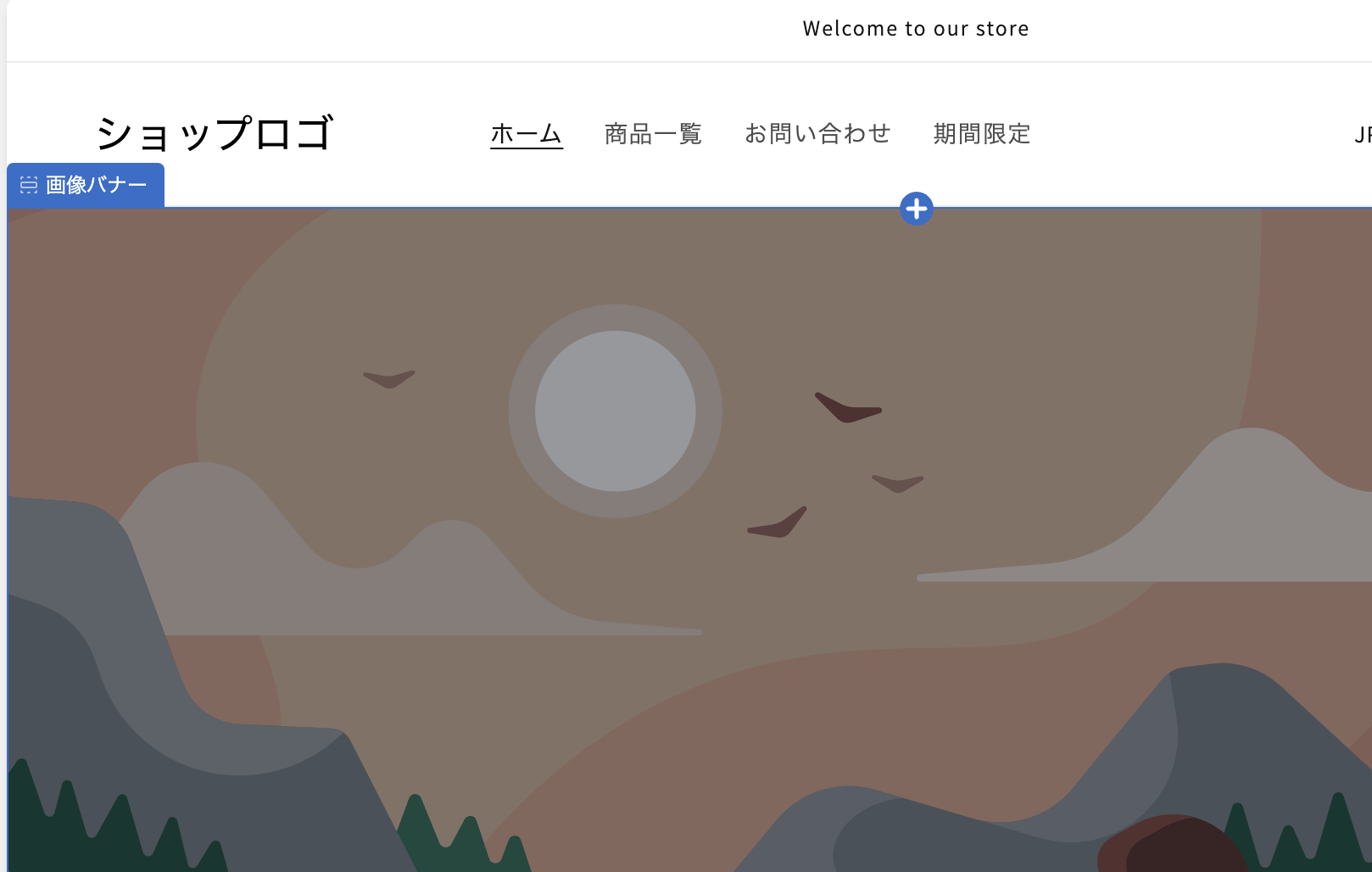
ヘッダーを確認して、希望通りの順番になっていたら、項目の移動は完了です!
※反映に少し時間がかかる場合があります。
まとめ
今回は、ヘッダーのメニューの項目追加・編集の方法をご紹介しました。
メニューの項目には、コレクションページ以外にもブログや商品ページを追加することが可能です。
お客さまがショップを利用する際に便利になるような、そしてショップの魅力を最大限に伝えられるような項目をぜひメニューに追加してみてください!