今回は、ファビコンの設定方法についてご紹介します。
ファビコンとは、サイトを開いた際にタブのタイトル横に表示される画像のことです。
ショップのイメージにあった画像やロゴを設定するのがおすすめです。
では、さっそく登録していきましょう!
Shopify管理画面でのファビコン設定方法
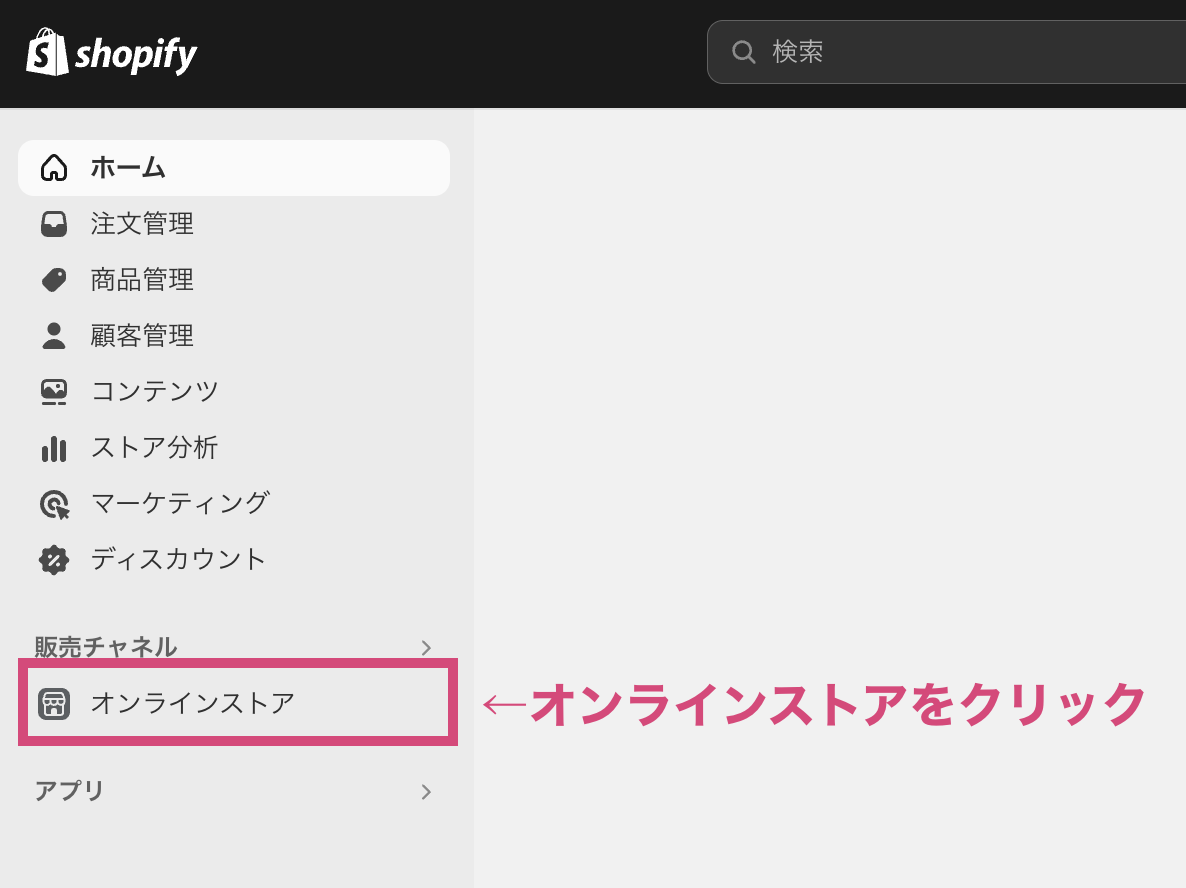
Shopifyの対象ショップの管理画面を開き[オンラインストア]をクリックします。
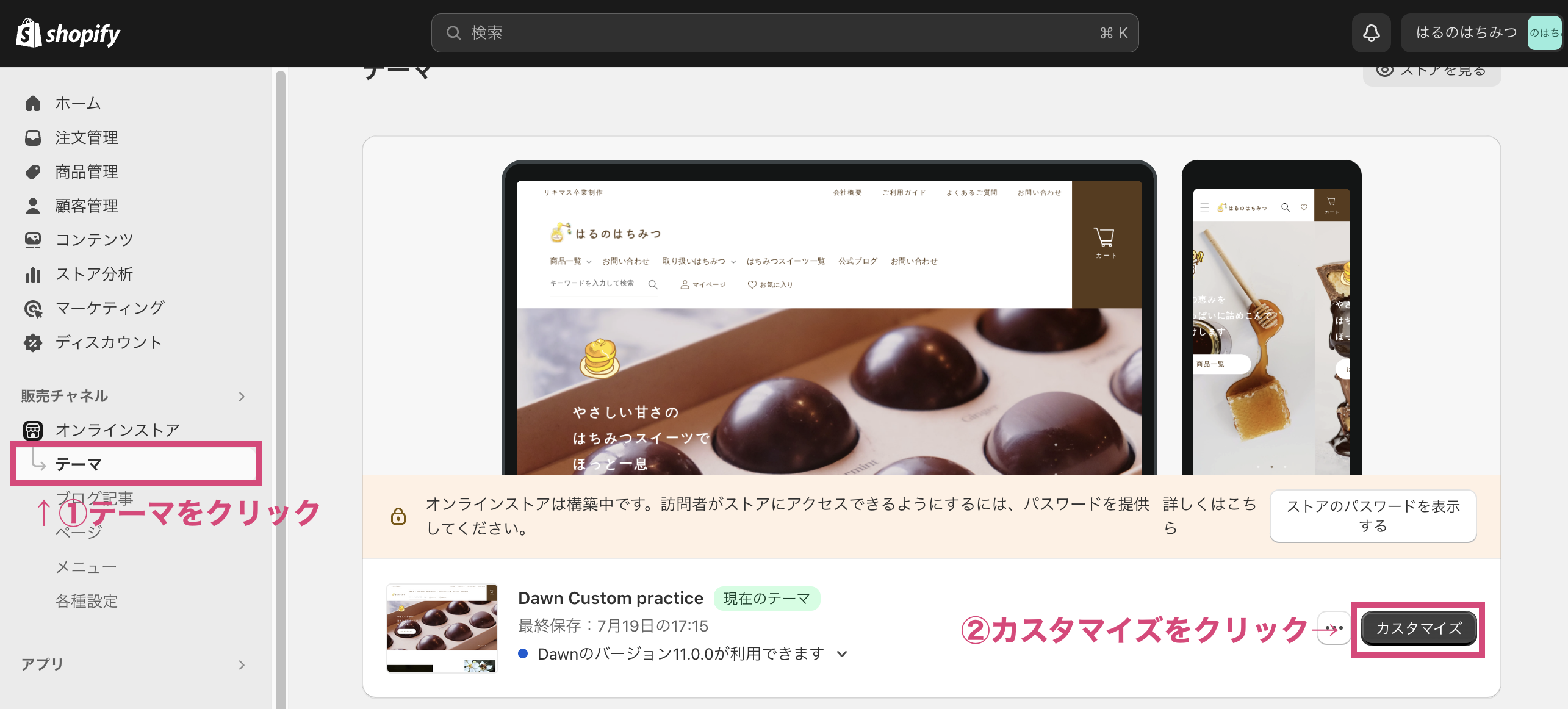
左側に表示されるオンラインメニュー内の[テーマ]をクリックし、テーマの[カスタマイズ]ボタンをクリックしてカスタマイズ画面に入ります。
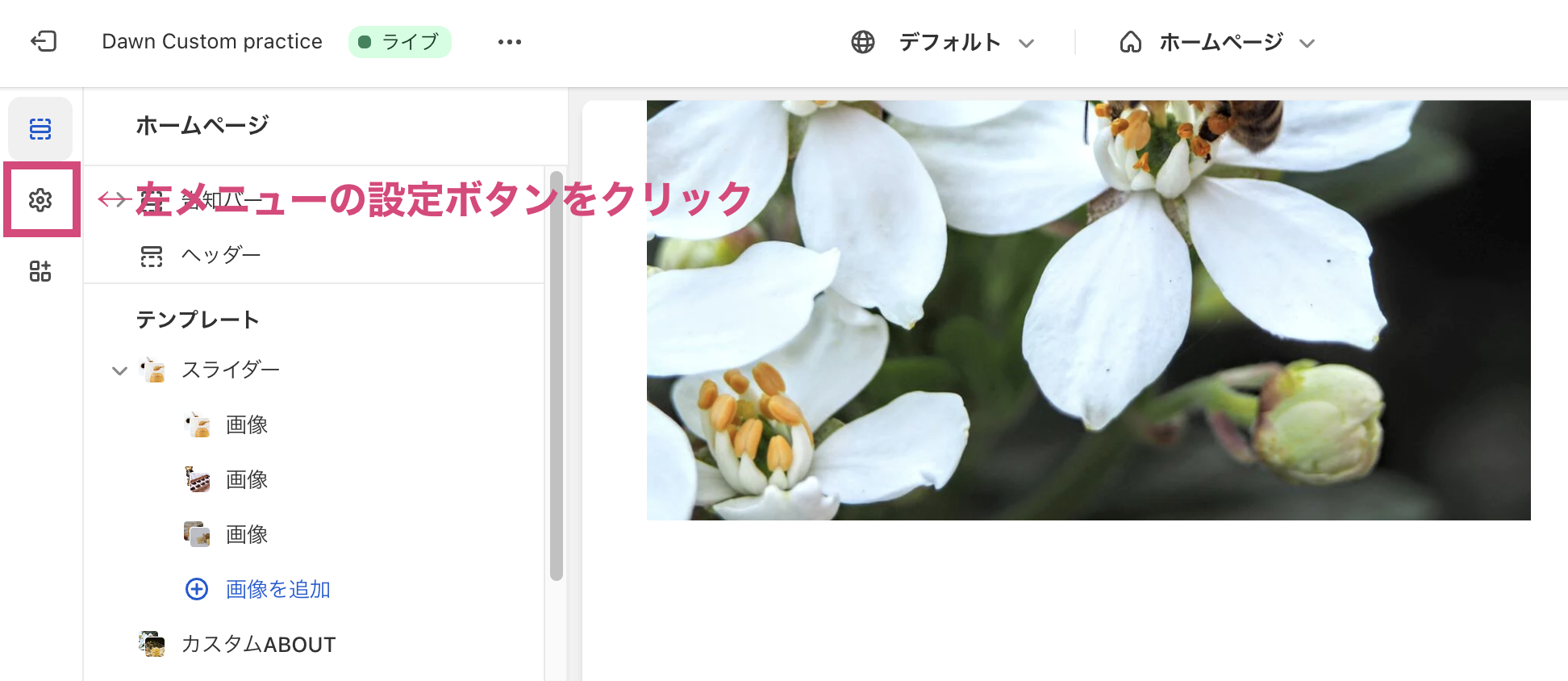
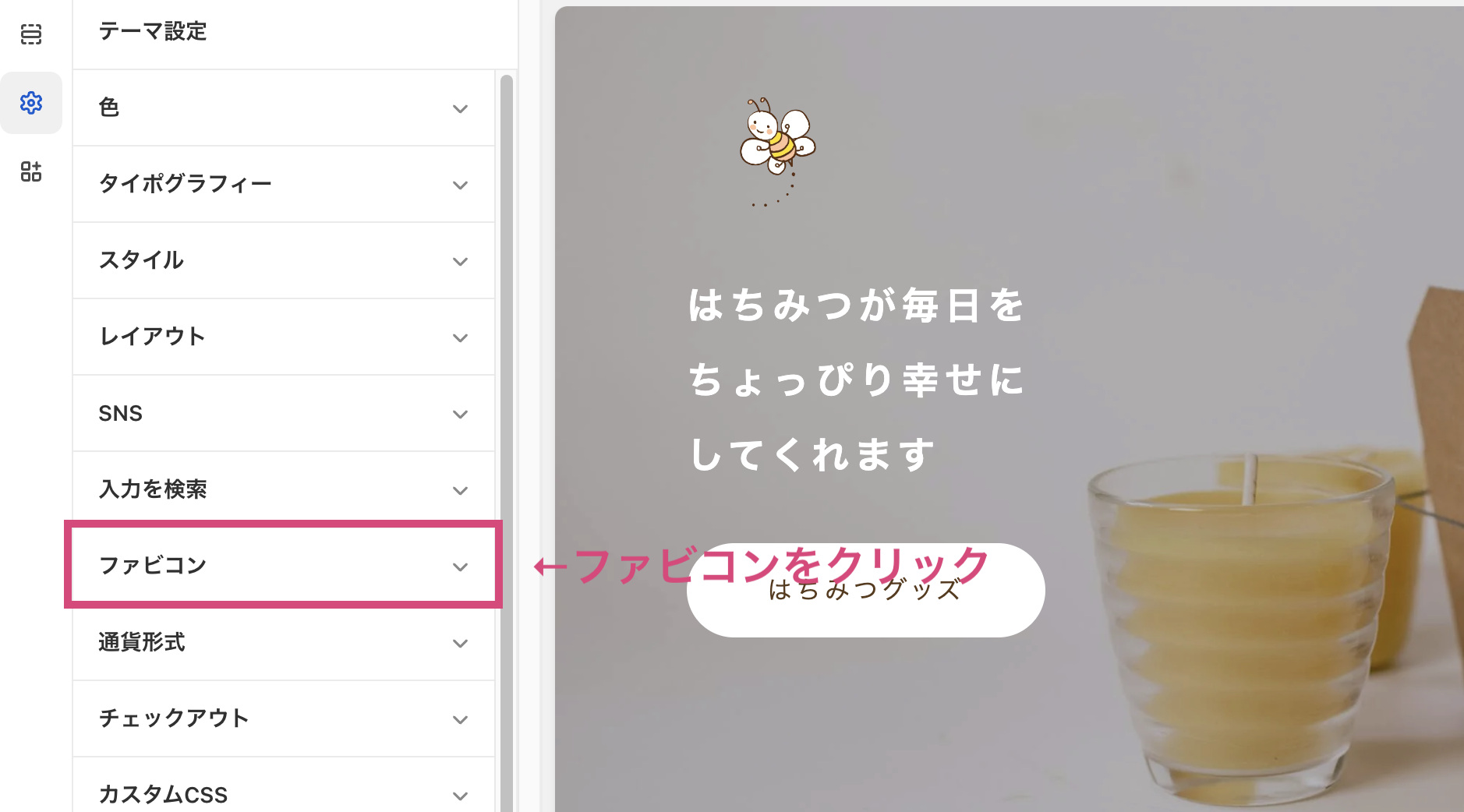
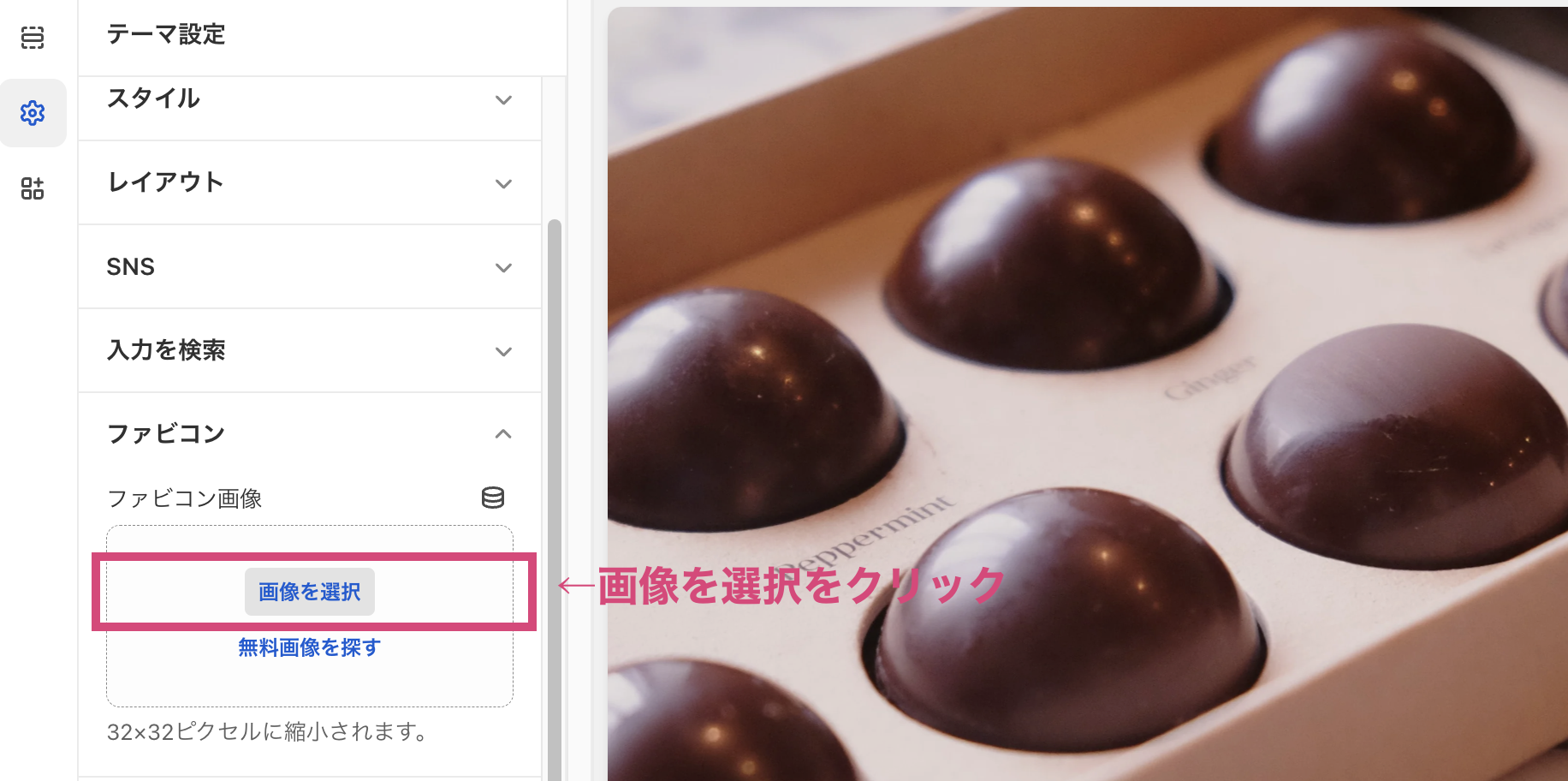
カスタマイズ画面の左側の設定マークをクリックし、[ファビコン]をクリックします。

[画像を選択]をクリックします。
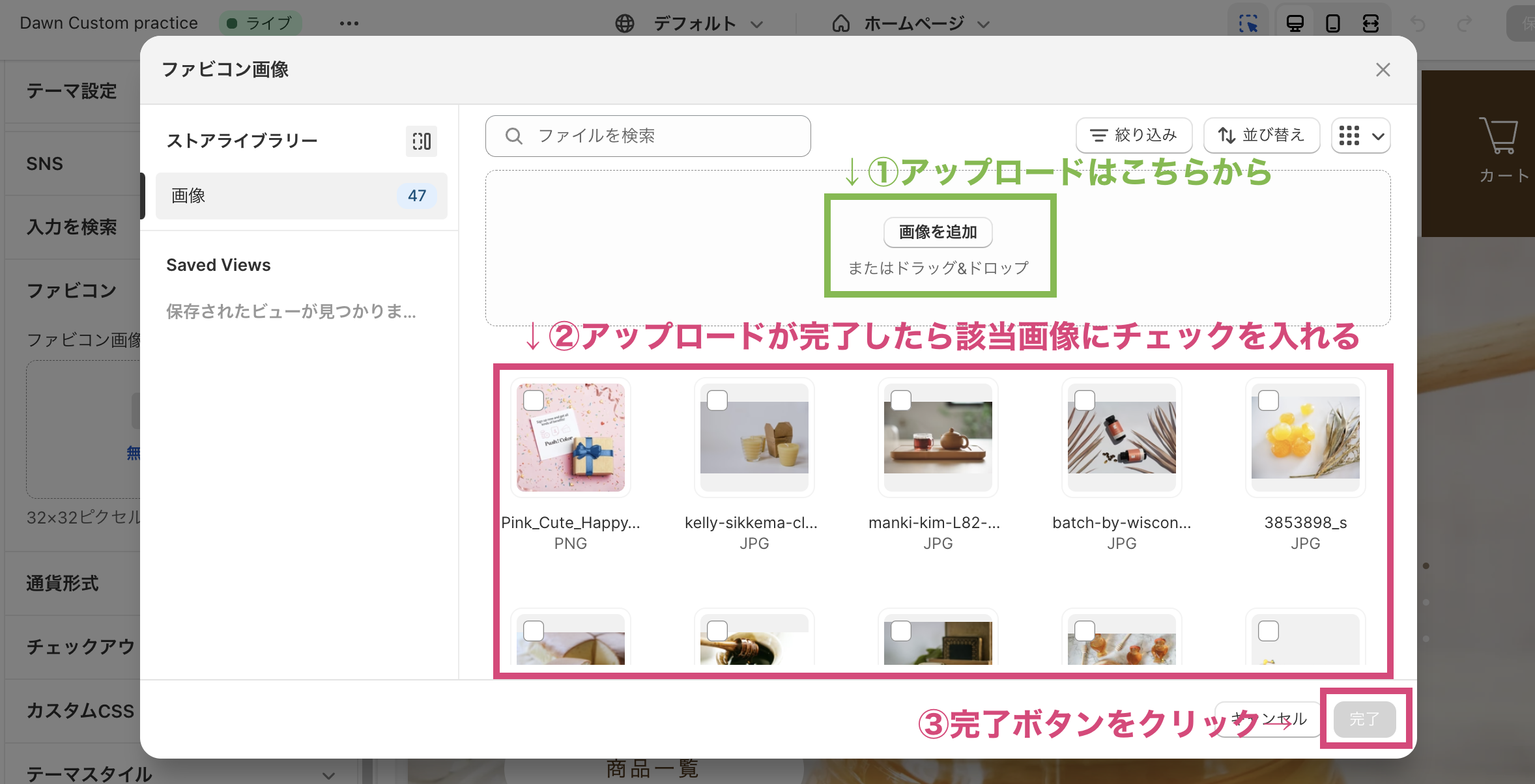
ポップアップが表示されたら[画像を追加]をクリックするか、使用したいファビコン画像を点線内にドラッグ&ドロップして管理画面にアップロードします。
アップロードが完了したら、該当画像にチェックを入れます。
画像にチェックが入ると、右下[完了]ボタンがアクティブになるので、クリックします。
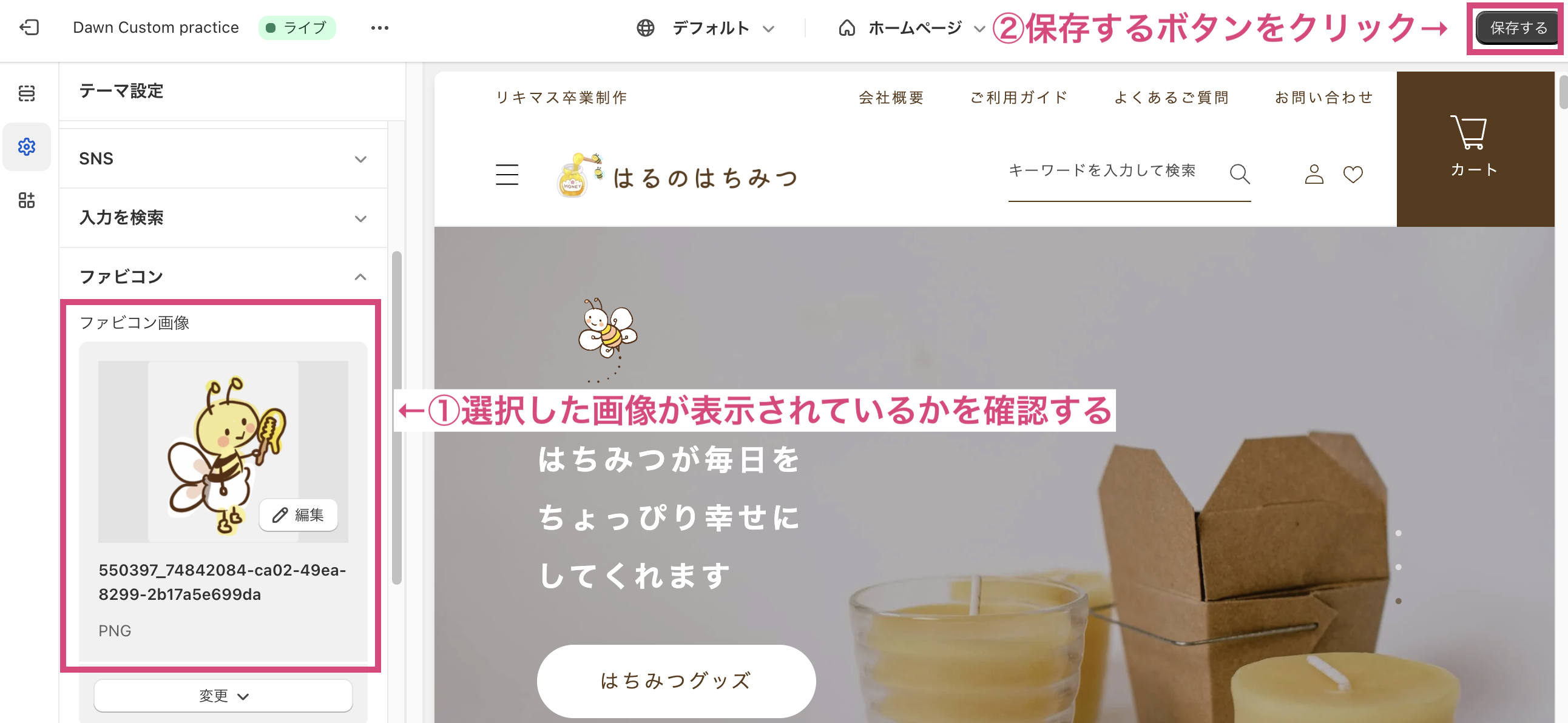
左側のファビコン部分に先ほど選択した画像が表示されていることを確認したら、右上の[保存する]ボタンをクリックして、ファビコンの設定は完了です。
ファビコン画像の作り方
まだお店のロゴが決まっていない場合は無料で利用できるロゴメーカー「Hatchful」を使用してみるのもおすすめです。
HatchfulはShopifyが提供する無料のロゴメーカーで、いくつかの質問に答えるだけでロゴを自動提供してくれます。
急ぎで作りたい場合や、簡単に作りたいという方はぜひ利用してみてください。
ファビコンは表示される範囲がとても小さいものの、お店の雰囲気をお客様に伝えることができる重要な画像です。
ぜひ作成・登録してみてください!