microCMSが旧APIからX-MICROCMS-API-KEYへ移行された事をつい最近知りました。
公式ブログでもしっかりとお知らせがされています。
https://blog.microcms.io/renew-x-microcms-api-key/
当ブログもmicroCMSにてコンテンツを管理し、Nuxt.jsとNetlifyを利用してJamstackな構成にしてあります。
旧APIを使っていてもいいのですが、せっかくなので新しい方に移行しようと思ったのでその過程を載せていきます。
※本操作は、個人的なやり方になります。
旧APIの削除
無料の範囲内で行なっている場合は、APIを1つしか作成できないので旧APIを削除していきます。
権限管理 → APIキー から対象のAPIを選択します。
画面右上にある「削除」からAPIキーを削除してください。
ー 注意 ー
削除すると運営しているサイト上の記事等が見れなくなるので、作業する際は何かしら対応をしておきましょう。
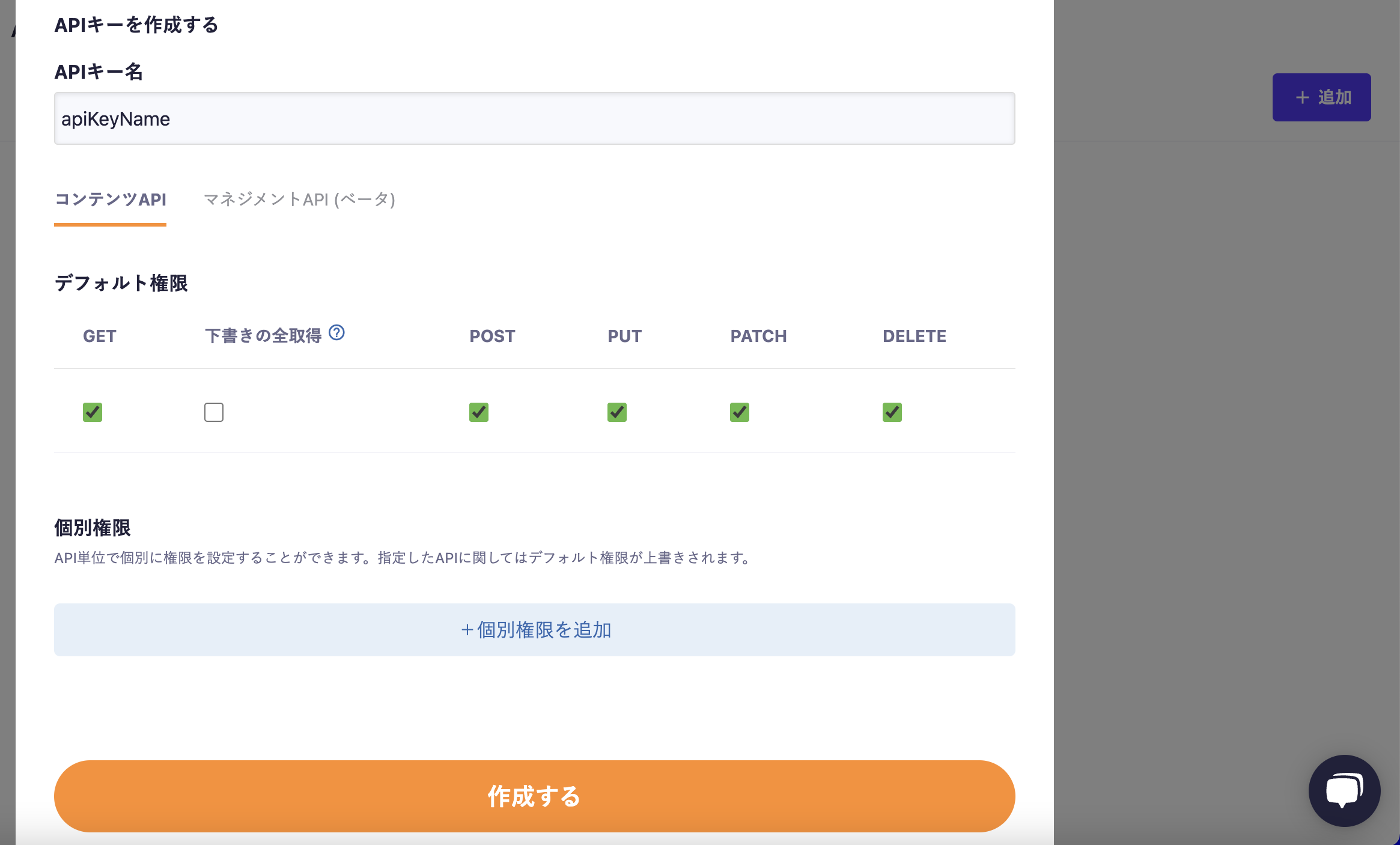
新しいAPIの作成
削除したら新しいAPIキーを作成します。
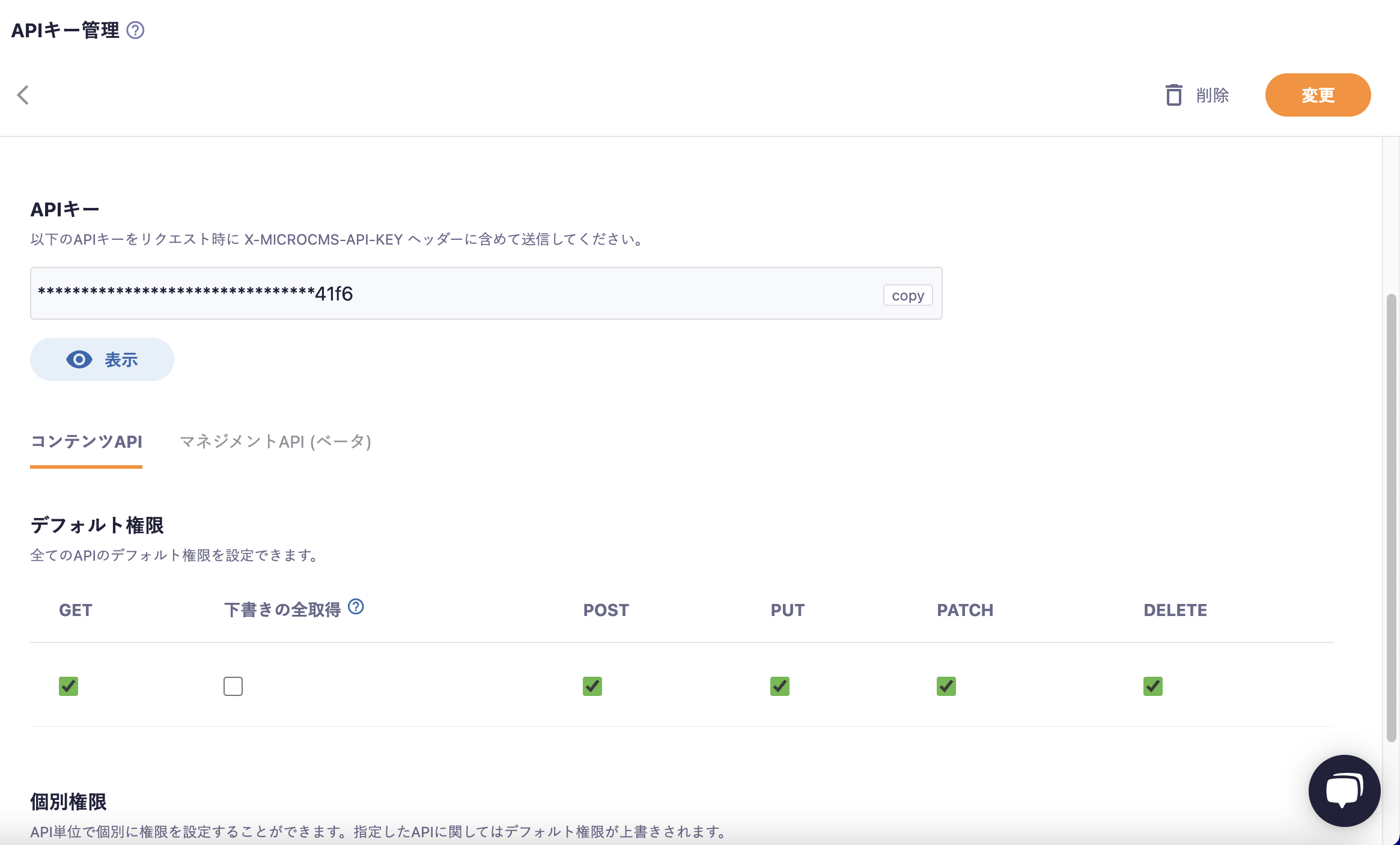
新しいAPIキーを確認して設定
APIキーを確認してコピーしておきましょう。
コピーをしたらAPI-KEYを設定をしていきましょう。
.env
API_KEY = xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
リクエスト部分も変更していきます。
「X-MICROCMS-API-KEY」に変更する事がポイントです。
async asyncData() {
const { data } = await axios.get(
`https://xxxxxx.microcms.io/api/v1/xxxxxx`,
{ headers: { 'X-MICROCMS-API-KEY': process.env.API_KEY } }
)
return {
items: data.contents,
};
},
上手くいっていればここまでで記事取得ができて通常通りに動作しているはずです。
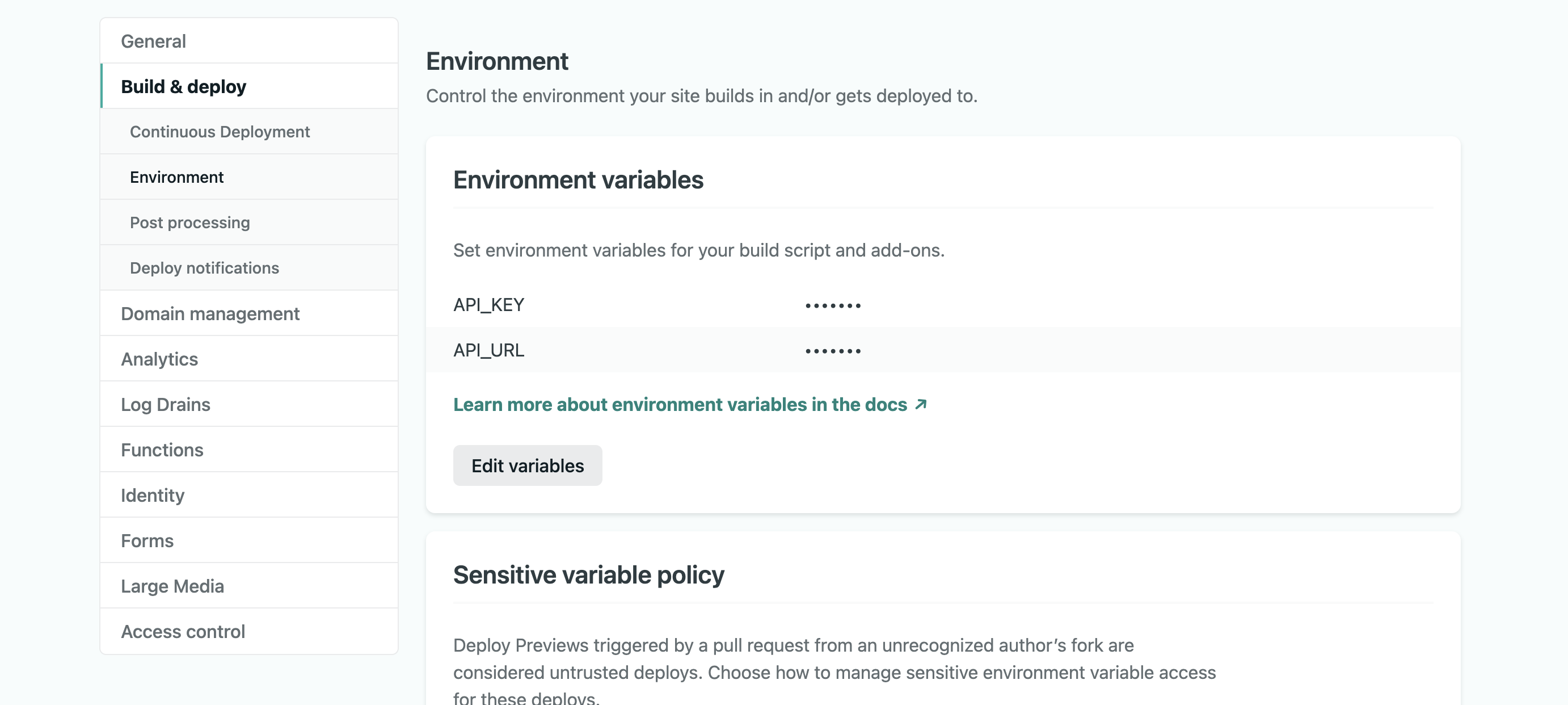
Netlify側での設定
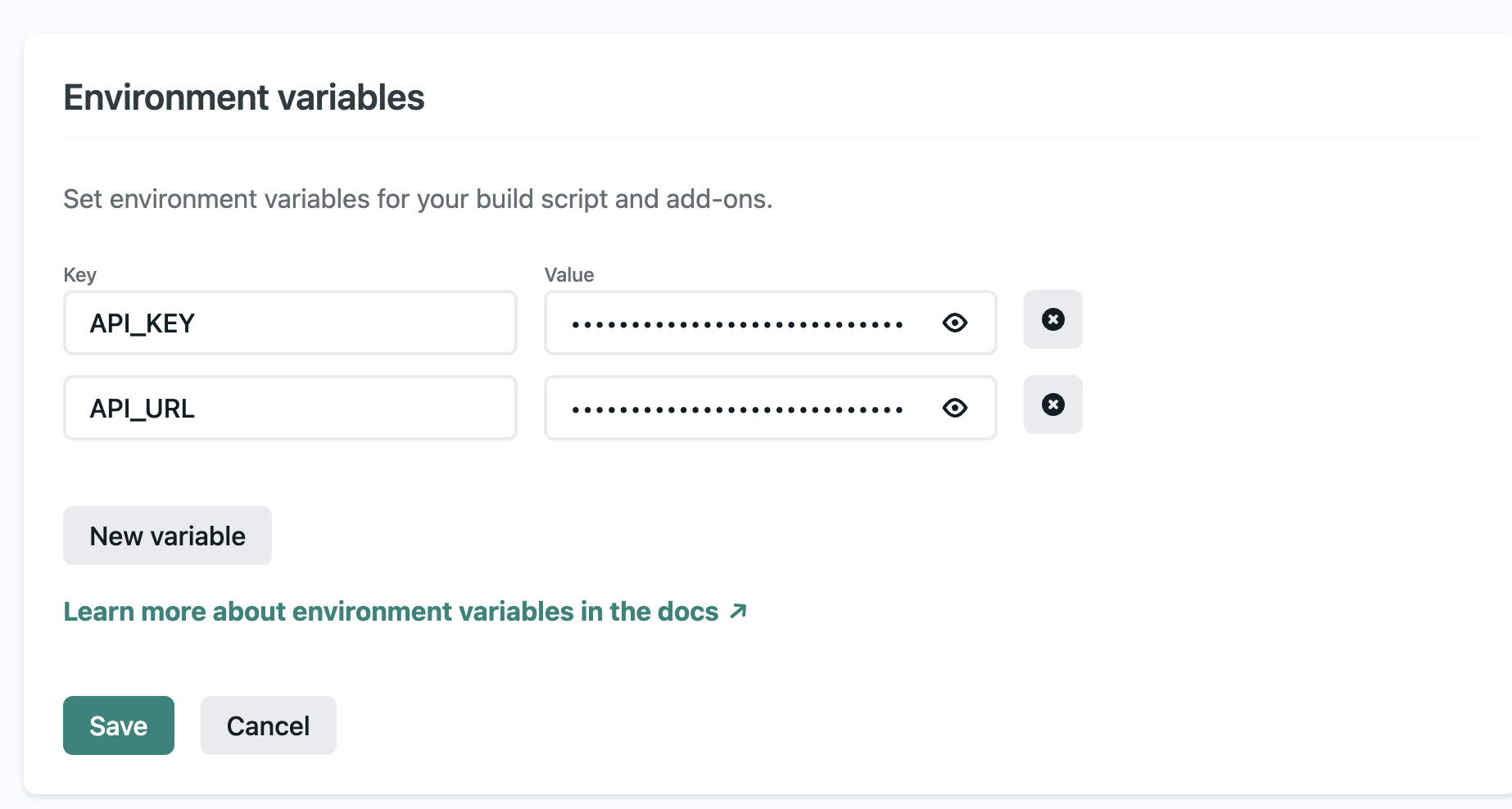
Build & deploy内にあるEnvironment variablesにて新しいAPIキーを設定します。
入力が完了したらSaveを選択。
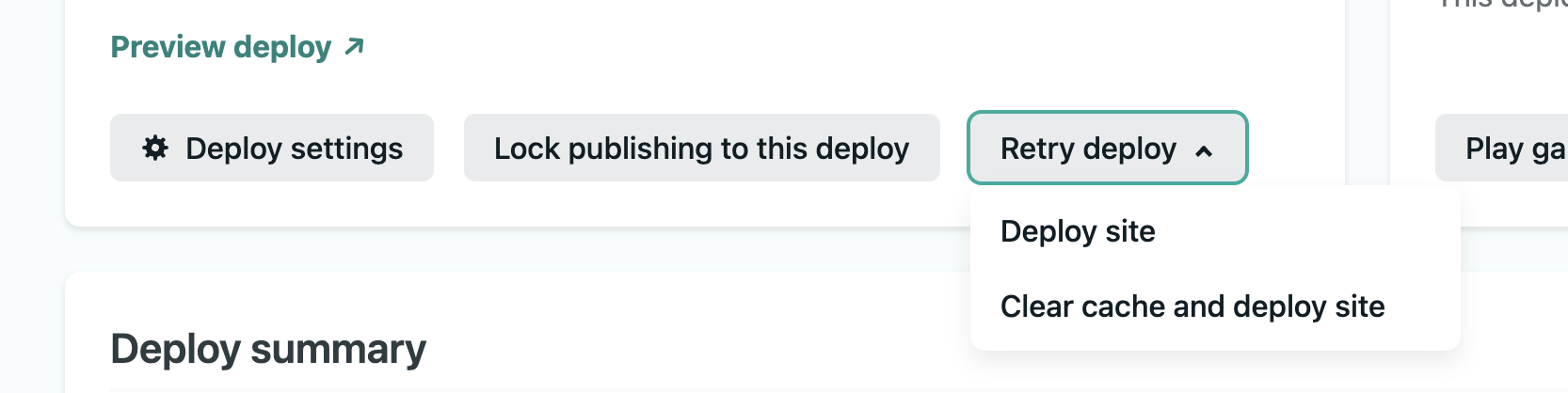
Netlifyでビルドをかける
Clear Cash and deploy siteを行い、しっかりとビルドされる事を確認してください。
確認できた後、サイトが変更前と変わりがないか確認をして終了になります。