当ブログは、2021年から更新を始め3年目を迎えています。
皆さまいつもありがとうございます。
ここ1年でアクセス数が大幅に増加したことに伴って、リニューアルを行いました。
今回は、リニューアルについてご紹介していきたいと思います。
サイト名の変更
変更前
Next!!!
変更後
Uncover
サイト名の変更を行いました。
当初このブログは練習がてらに作ったものだったので、名前も何も考えずに設定していました。
Uncoverには明らかにする、発見する、掘り起こすなどの意味があります。
当ブログでは技術の様々な情報を発信・明らかにしていきたいという思いがありましたので、この名前にしました。
今後も有益になるような情報発信ができるように心がけていきます。
利用技術変更
当初は、Nuxt2系を利用して作成しました。
そしてしばらくして、Nuxt3が発表され移行しなければいけない状況になりました、、
ところが2系=>3系に直接の移行ができないとのことで頭を悩ませていたところに、Astroの存在を知りました。
Astroはメディア・ブログとの相性が良いということがわかり、当ブログをAstroへと変更することにしました。
Astroについての詳細な説明は省きますが、簡単に言うと各JSフレームワークも使えてコンポーネント設計もしやすい技術です。
今の所、SPAを利用しない場合はダントツでAstroが良いのではないかと思えるほど万能な印象があります。
Astroの使い勝手について
結論から言うと、非常に使いやすいです。
JSフレームワークを使ったことある人ならすぐに使用できるのではないかと思います。
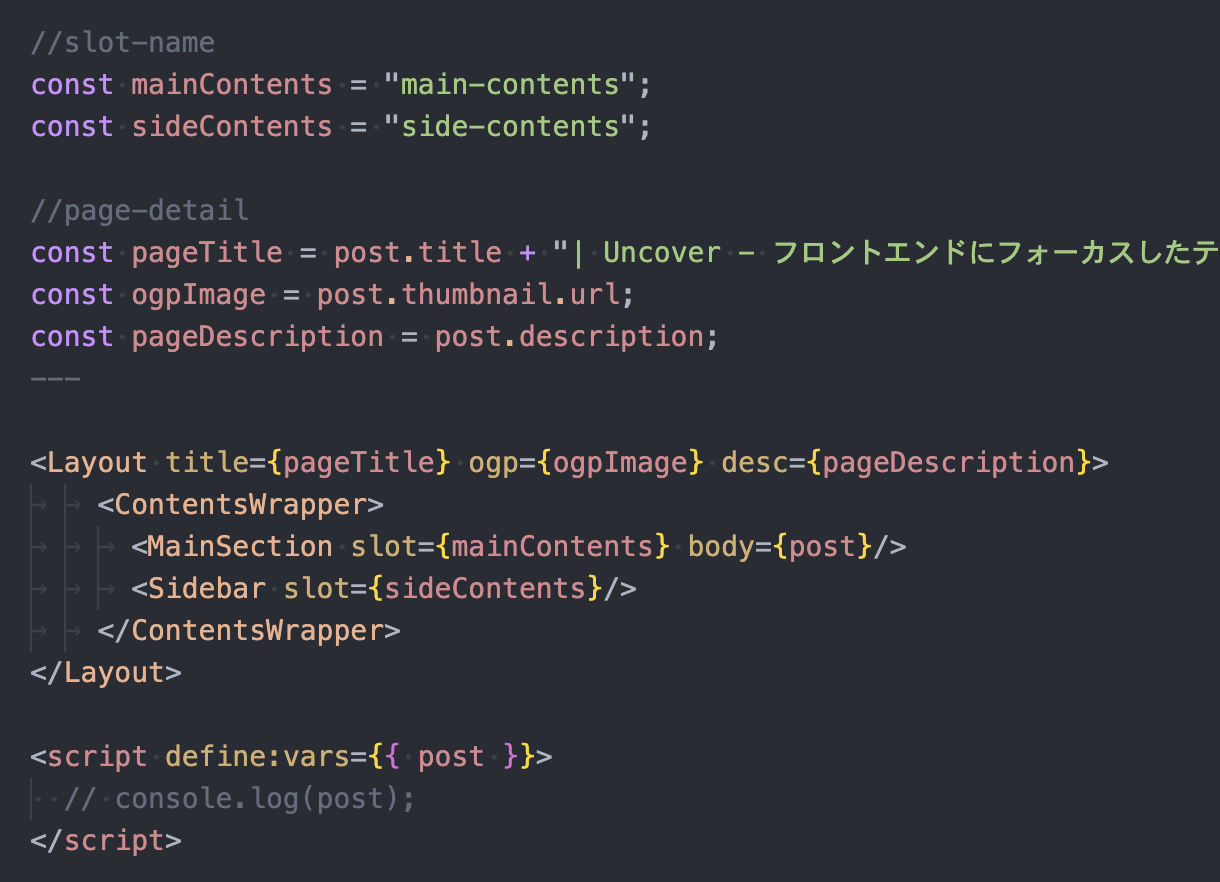
理由としては、以下のようにslotやpropsを使ってデータの受け渡しが可能になっていたりと通じる点が多いからです。
コンポーネント設計ができることによって、メンテナンスする時もやりやすいです。
しかし、使用してみて気になる点がありました。
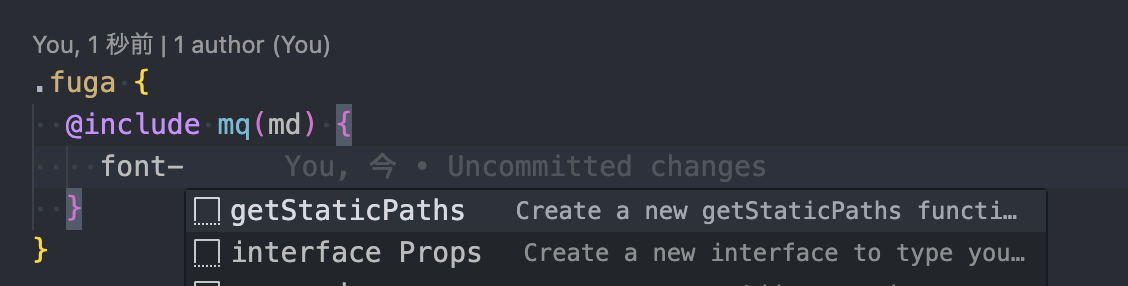
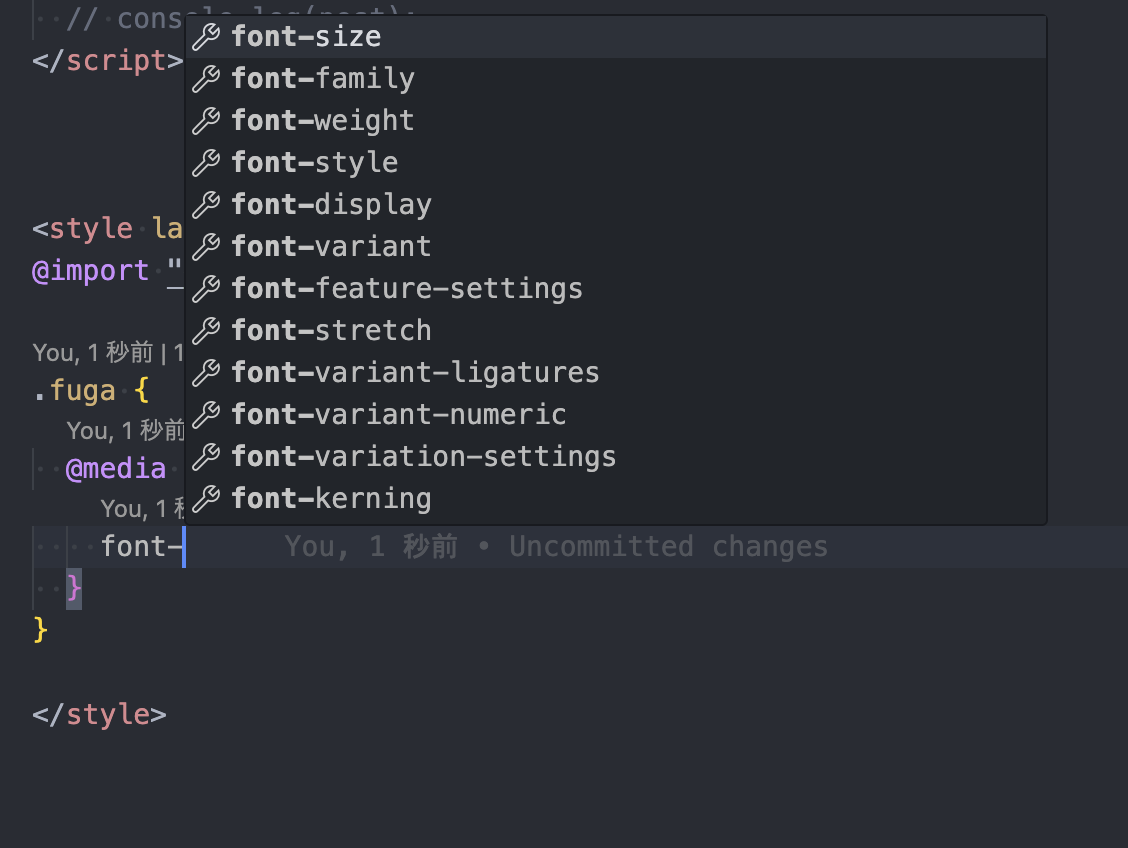
SCSSの@includeを使うと補完がされない
vscodeを使っているのですが、おそらくAstroの開発更新が早すぎて周辺のプラグインが追いついていないのが原因だと考えます。
@mediaの方は、問題なく補完の機能が働くので今回は@includeを使わないで実装しました。
◼︎@include
◼︎@media
おそらく今後周辺プラグインがアップデートされてこの点は解決されると思います。
今は待つしかないですね。
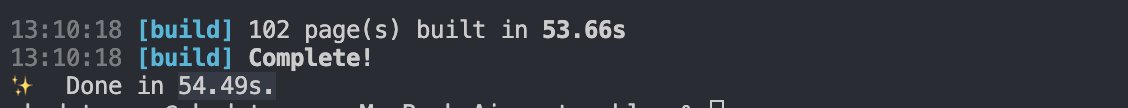
ビルドに時間がかかる
yarn buildを行なってみるとdoneされるまでに、54.49sかかりました。
これから投稿が増えていくことを考えると、更に長くなることが予想されます。
ですが、この点はおそらく何かしら対策を行えば短縮できると思うので今後調べてみたいと思います。
気になる点もあげましたが、総じて考えると非常に良い開発体験ができたと感じています。
今回このブログに関しては、乗り換えて正解だと思いました。
今後について
更新の方向性としては、これからも変わらずに行なっていきたいと考えております。
そして、機能面についても追加ができたらと考えております。
・検索機能
・お気に入り機能 ...など
こちらについては、ゆっくり進めていきますので機能が追加されていたら使ってみてやってください!
まとめ
今回はリニューアルについて記載させていただきました。
最後まで読んでいただきありがとうございました!
今後とも当ブログをよろしくお願いいたします。